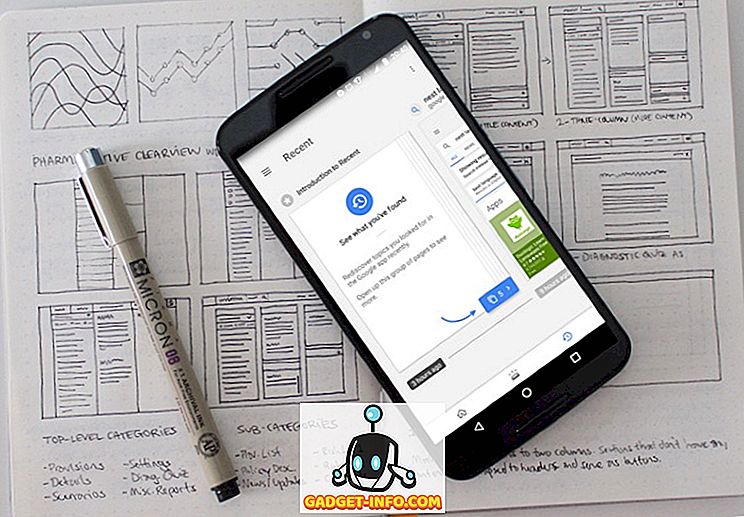
Lors du dernier événement I / O de 2014, Google est revenu avec ses nouvelles surprises. Outre la publication officielle de la nouvelle mise à jour Android avec le nom de code Lollipop, Google a également présenté son nouveau langage de conception, Material Design . Il s'agit d'un système de conception conçu non seulement pour les nouvelles améliorations de l'interface utilisateur de Lollipop, mais également pour l'ensemble des périphériques et des environnements.

Material Design présente certaines caractéristiques majeures qui le différencient des autres tendances de la conception avec ses propres méthodes. Tout comme son nom, il a été inspiré par de vrais matériaux et les a combinés dans un système de conception unique pour créer une expérience utilisateur élégante, intuitive, esthétique et très interactive. Dans cet article, nous examinerons le contenu de Material Design et vous expliquerons rapidement comment le mettre en œuvre. En citant le blog de Google, je vais dire: «This is Material Design».
Une introduction
Material Design est un système de conception unifié, ce qui signifie qu'il a été conçu pour fonctionner avec tous les appareils et plates-formes disponibles aujourd'hui. De tablette, smartphone au bureau et d'Android, iOs, Windows aux plates-formes Web. Tous les designs doivent être les mêmes où qu'ils se trouvent.
Principes Principaux
Il existe trois principes principaux qui construisent la conception matérielle. C’est la partie la plus fondamentale de ce que propose Matière en général.
- Le matériel est la métaphore . Le développement de Material s’inspire de l’étude des éléments tactiles que nous utilisons tous les jours, le papier et l’encre . Cela rend la lumière, la surface et les mouvements de l’objet meilleurs lorsqu’ils interagissent.
- Gras, graphique et intentionnel . La typographie, les grilles, l’espace, l’échelle, la couleur et l’utilisation des images utilisées dans les fondations de la conception imprimée améliorent le contenu de la matière.
- Le mouvement donne un sens . C'est l'une des choses les plus remarquées. Dans Matériau, vous devez avoir un mouvement significatif et approprié, une rétroaction subtile et claire et une transition efficace et cohérente.

Les composants
Material Design accorde une attention particulière à chaque détail de ses composants afin qu'ils puissent être utilisés universellement. Ces composants vous aideront à créer une application et un site incroyables. Matériau fournit de nombreux composants tels que des boutons, un commutateur, une carte, une entrée de texte, une fab (bouton à action flottante), une boîte de dialogue, un pain grillé, un sous-menu, un onglet, etc. Chacun d'entre eux a sa propre règle et guide sur la façon de le construire afin que vous n'ayez aucun élément sans importance.

Des motifs
Outre les composants, Material vous fournit également des modèles de base pour une interface utilisateur supplémentaire. Ces modèles amélioreront l'interface utilisateur créée avec les composants de matériau. Les modèles, y compris le format des données, le tiroir de navigation, les erreurs, les gestes, la technique de défilement, la recherche, les paramètres, le chargement des images, le glissement pour actualiser, etc.
Matériau Design Colors
Les couleurs de Material ont été conçues de manière à ne pas vous mettre mal à l'aise, étrange et plat. S'inspirant de nos environnements quotidiens tels que la signalisation routière, l'architecture contemporaine, le ruban de marquage de chaussée et les terrains de sport, Material Design vous apporte des couleurs inattendues et pleines d'entrain. Il y a tellement de palette de couleurs à choisir qui vous donne plus de confort lors du développement d'applications ou de sites. Vous pouvez également télécharger les échantillons de couleur pour une utilisation locale, comme pour votre collection Photoshop.

Matériau de l'icône
Si vous êtes un développeur Android, vous devez être familiarisé avec certains packs d'icônes gratuits fournis par Google. Ils sont généralement utilisés pour l'élément principal et la barre d'action uniquement. Tandis que pour d’autres ressources, nous devons rechercher d’autres icônes telles que dossier, fichier, copier et coller, etc. manuellement. Dans Material Design, Google a résolu le problème avec des tonnes de packs d'icônes utilisables.
Chacune des icônes est passée par une approche de conception qui utilise également l’étude de matériaux tactiles. Ils maintiennent le principe matériel aussi, c'est cohérent. Vous pouvez télécharger ces icônes sur GitHub, elles sont livrées avec une option d'utilisation différente comme pour iOs, Web, Android ou svg. Si vous voulez une option plus large pour une personnalisation facile, vous voudrez probablement voir les packs d'icônes Material Design sur FlatIcon. À l'intérieur du pack, vous obtiendrez le vecteur icône (SVG & EPS), la version PSD et PNG.

Animation du matériel
Ce sont les caractéristiques du matériau que j'aime le plus. Les animations dans Material sont tellement réelles et intuitives. Chaque animation a une transition de timing significative, cohérente et juste. La démonstration GIF présentée ci-dessous ne représente qu'une belle animation matérielle. Pour fournir une interaction engageante et réactive, l'équipe de Google crée également une animation semblable à une ondulation de l'eau pour l'effet d'entrée d'utilisateur. Il est principalement utilisé sur les boutons et les cartes.

Les caractéristiques que j'ai expliquées ne représentent qu'une petite partie de l'offre de Material Design. Pour en savoir plus sur Material World, rendez-vous sur la page de documentation.
la mise en oeuvre
Par défaut, Material Design est la nouvelle mise à jour de l'interface utilisateur pour Android Lollipop. Toutes les directives que Matériau a été appliquées à l'intérieur. Puisque Material est destiné à tous les types d’environnements, son implémentation sur un autre système ne sera pas difficile. Et grâce aux communautés, c'est encore plus facile avec certains outils qu'ils ont créés.
Il existe plusieurs façons d’obtenir Material Design en dehors d’Android, par exemple sur le Web.
Utiliser les frameworks CSS
C'est le moyen le plus simple si vous souhaitez implémenter Material Design dans une plate-forme Web. Avec les frameworks, tout ce que vous avez à faire est de l’initialiser puis d’écrire les éléments dont vous avez besoin. Il existe de nombreux cadres que vous pouvez utiliser, tels que Materialise, Interface utilisateur de matériau ou Polymère, pour en nommer quelques-uns. Mon choix personnel tombe dans Materialise. Il est plus facile à utiliser et à comprendre et vous disposez d'une excellente documentation avec une belle démo.

Suit les directives
Si vous souhaitez implémenter Material sans l'aide de framework et si vous préférez jouer avec les codes, vous devez suivre les instructions de Material. Vous y trouverez toutes les choses à faire et à ne pas faire que vous devriez remarquer pour atteindre les principes Matériels. Vous verrez tout le guide de base pour créer des composants, une mise en page, une animation, des couleurs, des motifs et plus encore. Vous voudrez peut-être voir une liste de contrôle de matériel pour un développement plus facile.
Conclusion
Le design des matériaux est un excellent système de design et est devenu l'une des tendances les plus attendues de l'année. Dans les deux prochains mois, nous le verrons peut-être partout. Plus d'applications et de sites seront polis avec cette nouvelle mise à jour de conception de Google.
Et avec Material Design, Google a prouvé sa supériorité en tant que l’une des plus grandes entreprises de technologie. Cela place Google non seulement en tête des moteurs de recherche et des systèmes d’exploitation mobiles, mais aussi dans le domaine de la conception. À ce jour, aucune autre entreprise n’a développé cette grosse technologie comme Google. Mais l'expérience dit, ça ne durera pas longtemps. Attendons simplement qu'une autre entreprise réponde à la conception de matériel de Google.